Hi there! I've been working on making a simple but cute little display of internet neighbours with badges and the like, but I am running into an issue where I can't get the 'main' element and the 'aside' element to display as the same height like they're supposed to.
To keep the post/thread as tidy as I can, I'll just note that all the CSS for the page is right inside the page source; I didn't want to link it to my main /style.css as it's totally different from the rest of my site.
Any help or insights would be very appreciated! Let me know if there is more detail I need to provide and I'll be happy to tell you what I can.
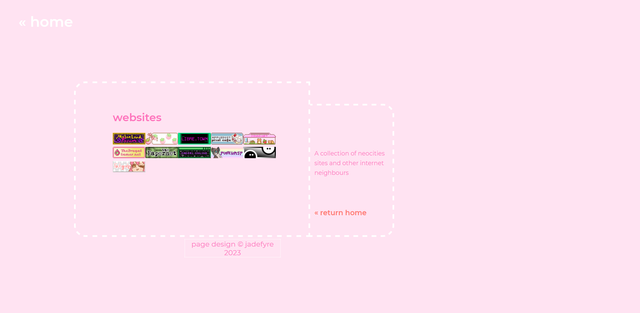
This is the page in question.

The relevant code bits (I THINK. I could be missing something that's making it all whacky) are as follows:
CSS:
#container {
position: absolute;
max-width: 50%;
padding-bottom: 50px;
margin-bottom:100px;
margin-left: 200px;
}
#header {
width: 100%;
height: 100px;
}
#flex {
display: flex;
}
.page {
height: 350px;
border: dashed;
border-width: 5px;
border-color: white;
text-align: left;
}
main {
padding: 50px 10px 10px 100px;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
order: 1;
width: 70%;
overflow:hidden;
align-self: flex-end;
}
aside {
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
border-left: none !important;
overflow: hidden;
width: 30%;
order: 2;
padding: none;
align-self: flex-end;
}
#sidebox {
max-height: 100%;
display: flex;
flex-wrap: wrap;
vertical-align: middle;
text-align: left;
padding: 5%;
margin: 40% 0 20px 0;
overflow: auto;
scrollbar-color: #FF7B74 #FFA6D5;
}
#sidebox p:last-child {
align-self: flex-end;
margin-top: 30%;
}
HTML:
<div id="container">
<div id="header">
</div><!-- id="header" -->
<div id="flex">
<main class="page">
<h2>websites</h2>
<div class="display-box">[[web badges go here]]</div>
</main>
<aside class="page">
<div id="sidebox"><p><sup>A collection of neocities sites and other internet neighbours</sup></p><p align="center"><a href="/index.html">« return home</a></p></div>
</aside>
</div> <!-- flex -->




 Posts: 44/1k.beats
Posts: 44/1k.beats  Reminder: Forum messages stay readable for years! Keep yours high quality!
Reminder: Forum messages stay readable for years! Keep yours high quality! 








 Author
Author












