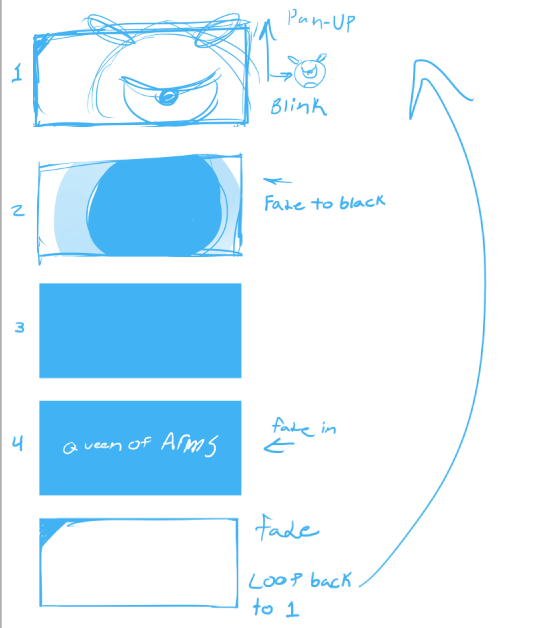
EDIT: Added a screenshot of the storyboard.
I used aseprite for mine. An older version when it was still GNU. (I think that's the right one?)
 Preparing:
Preparing:I started by making a very simple storyboard of what I wanted in paint tool sai, I already had an idea so it was an easy and quick process. Used only a single colour, and 1-3 layers. Those layers were for the storyboard itself, lighting, and notes of the direction. (animation, movement, fade to black etc.)
 Working on the button/badge itself:
Working on the button/badge itself:Started with making the background (easiest part), then I picked out colours for the imp. I colour-picked from pokemon black and white sprites since I liked how they looked.
I finally start animating the imp itself. 
Something that helped was understanding timing and easing for animation, making the simple action of the imp moving up more interesting by using less frames on certain actions. The hardest part with animating the imp was the blink, I still think I could've pulled it off better. But to be fair it was my first time.
What actually took the longest when working on the button was actually the fade to black loop! It was a super tedious process and idk if there was any way to make it faster. What I did was slowly changing the opacity of a layer of black each frame. It took forever!
TLDR: Check if there's a better way to do a fade to black than whatever the hell I did. 
I think I took around 28 days or less on it. But I don't remember that well and this is just based off the timestamps of what I shared on discord.
For the sake of flexing (jk) the final animation has 79 frames of animation. I also plan on making a non-moving button but that isn't a main priority right now.
Here's the button for anyone's curious!




 Posts & Arts: 33/1k.beats
Posts & Arts: 33/1k.beats


 Hello Melonland!
Hello Melonland! 











 Author
Author












