-
I'm not sure where to put this since it is about website making, but I also treat everything I make the same way as my art, but!! The other day I was wanting to make another webpage for my OCs but the way I wanted it to be laid out just wasn't working with flexbox, so I finally buckled down and learned CSS grid!
For anyone looking to do the same, this is the tutorial I used (https://youtu.be/9zBsdzdE4sM). I think everything you need to know is in it, though there's probably more in-depth info that can be found elsewhere.
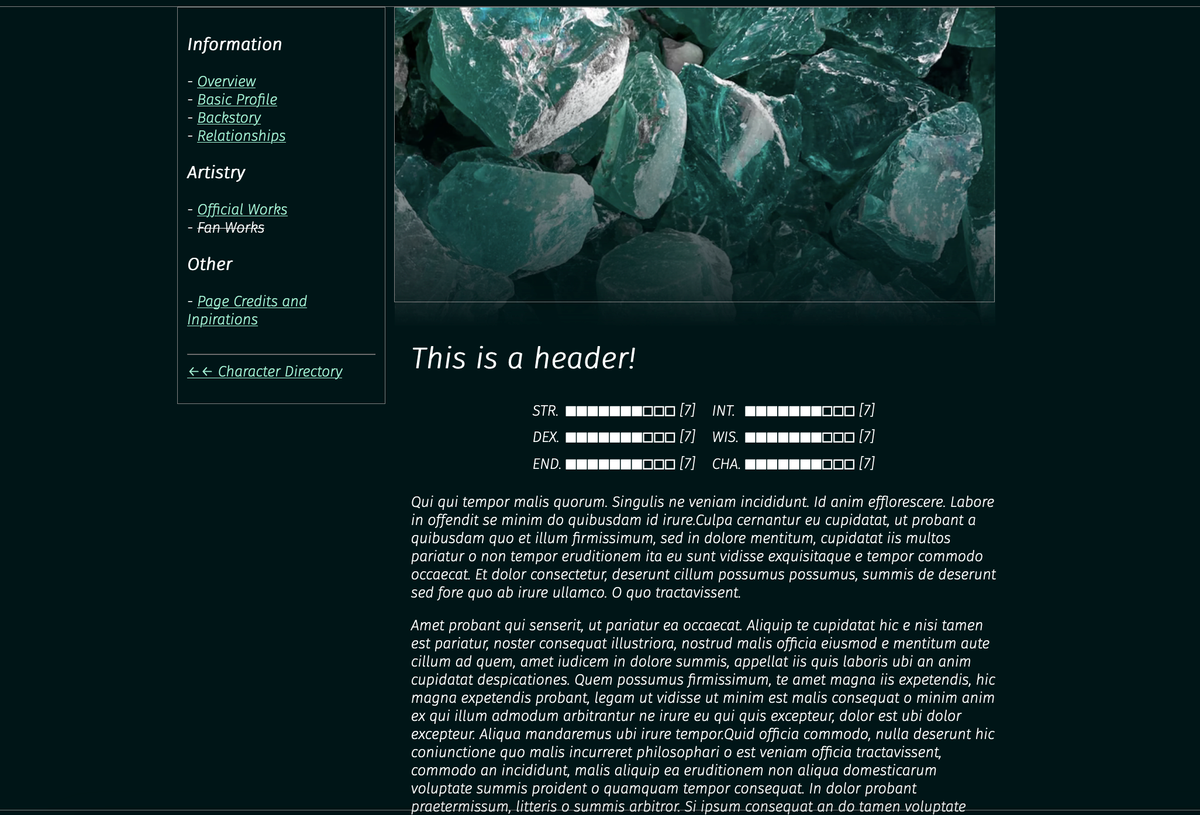
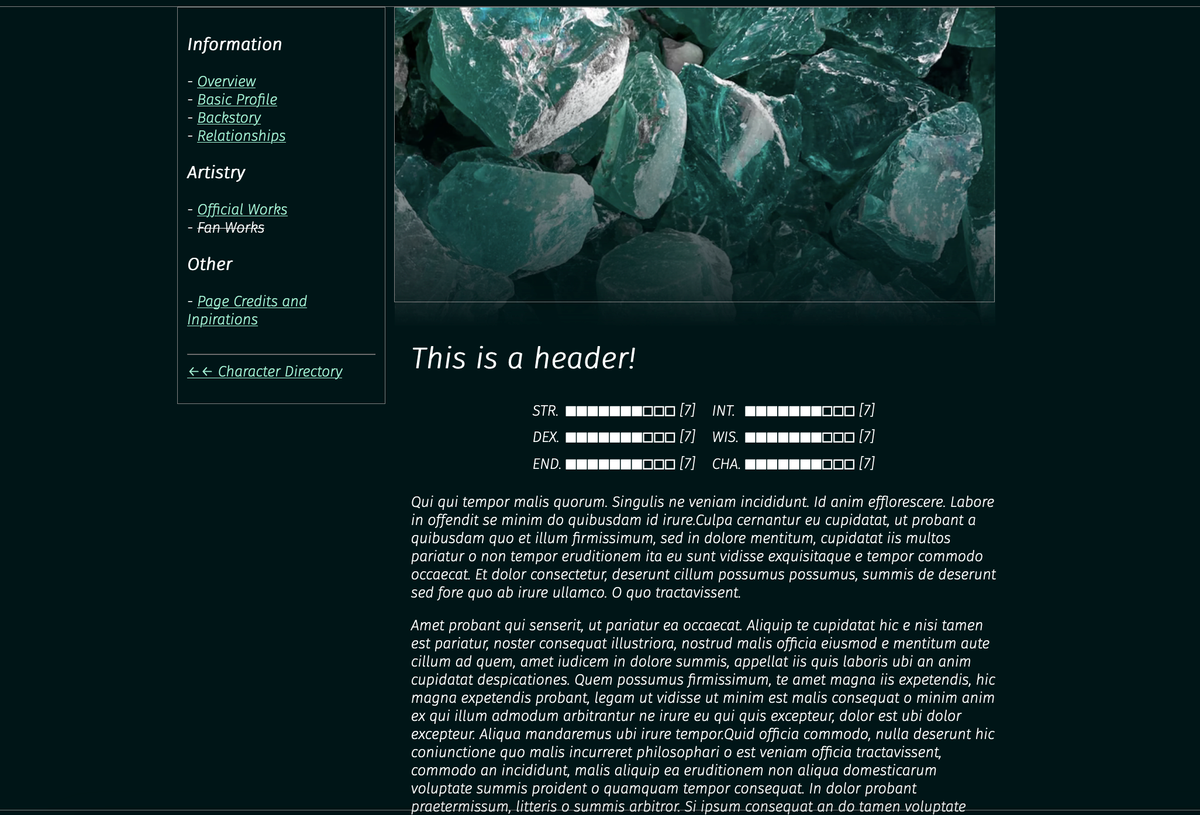
As for the webpage I'm building, I want to share how it looks!! Even though it's gonna need some more work, I personally think it's looking classy already
Alongside having just learned grids, I'm also trying out using Atom to edit the document instead of Codepen. -
Ooo, well done! Iv never used grids so I'll give it a watch! (My web skills are officially 10 years old this yea aaaahhhh) And it totally does look classy, I really like the green colour scheme
 Making your site locally is always a good idea! Do you find it improves your work?
Making your site locally is always a good idea! Do you find it improves your work?
I look forward to seeing how it turns out
-
Making your site locally is always a good idea! Do you find it improves your work?
In some ways, I'm gonna miss using Codepen cuz' with long strings of text or code, it'd automatically wrap around from the edge of the screen to the beginning. I think I'll commit to using Atom in the future however since it allows me to type tags through short cuts (for example: In the past I was completely fine typing out '<div></div>' in its entirety, but now I can just type 'div':wink:. I'm still a slow coder, but at least I won't have to live through that tedium anymore.
I also find that shortcut functionality is really useful for editing CSS. There's a lot of terms I don't remember off the top of my head, so that auto-complete functionality is really useful thanks to the suggestions Atom gives. -
Quote
automatically wrap around from the edge of the screen to the beginning
Thats typically called something like word-wrap and its 100% a feature in Atom (some editors have it off or on by default) but you can usually enable it in the editor view settings!
Auto complete spoils you! My editor atm does it, but not nearly as well as VSCode and it makes me jealous everytime I use other editors If you set it up right it should also complete file paths for your images and stuff too. Its even more amazing when you start doing things like Javascript and it will auto complete functions and stuff!
If you set it up right it should also complete file paths for your images and stuff too. Its even more amazing when you start doing things like Javascript and it will auto complete functions and stuff! -
Thats typically called something like word-wrap and its 100% a feature in Atom (some editors have it off or on by default) but you can usually enable it in the editor view settings!
Ohhhh my god! I looked around a little and Atom does have it. For my fellow Atom users out there, its under View > Enable Soft Wrap. And here I was... making the text wrap by indenting it myself, weh!
I look forward to the possible Javascript functionalities once I actually learn it...! -
very nice!! ^.^ the color palette is very soooothing
 i like how css grids make it easier to make a layout responsive. i tried to convert my site layout into css grids for better mobile accessibility but getting it to look the same while changing the code was a bit of a challenge so i gave up for now hehe
i like how css grids make it easier to make a layout responsive. i tried to convert my site layout into css grids for better mobile accessibility but getting it to look the same while changing the code was a bit of a challenge so i gave up for now hehe -
I'm a little late to this, but CSS grids are the reason I'm able to easily manipulate my website layouts and make them mobile friendly. Over time I've been using them more and more. This guide is like my holy grail; I reference it a lot.
Here's an example that I'm quite proud of (sorry that it's blurry, I optimized the life out of it):

 Making your site locally is always a good idea! Do you find it improves your work?
Making your site locally is always a good idea! Do you find it improves your work? 
 If you set it up right it should also complete file paths for your images and stuff too. Its even more amazing when you start doing things like Javascript and it will auto complete functions and stuff!
If you set it up right it should also complete file paths for your images and stuff too. Its even more amazing when you start doing things like Javascript and it will auto complete functions and stuff! i like how css grids make it easier to make a layout responsive. i tried to convert my site layout into css grids for better mobile accessibility but getting it to look the same while changing the code was a bit of a challenge so i gave up for now hehe
i like how css grids make it easier to make a layout responsive. i tried to convert my site layout into css grids for better mobile accessibility but getting it to look the same while changing the code was a bit of a challenge so i gave up for now hehe