Hey there! been lurking for a while and just came across a question I wanted to run by you lovely folks!
I'm working on my new site, I've learned very basic html/css and I still have quite a bit to learn, but I was wondering about creating graphics for my site. (the one thing I DO know a lot about;

Apologies if I don't explain clearly enough!
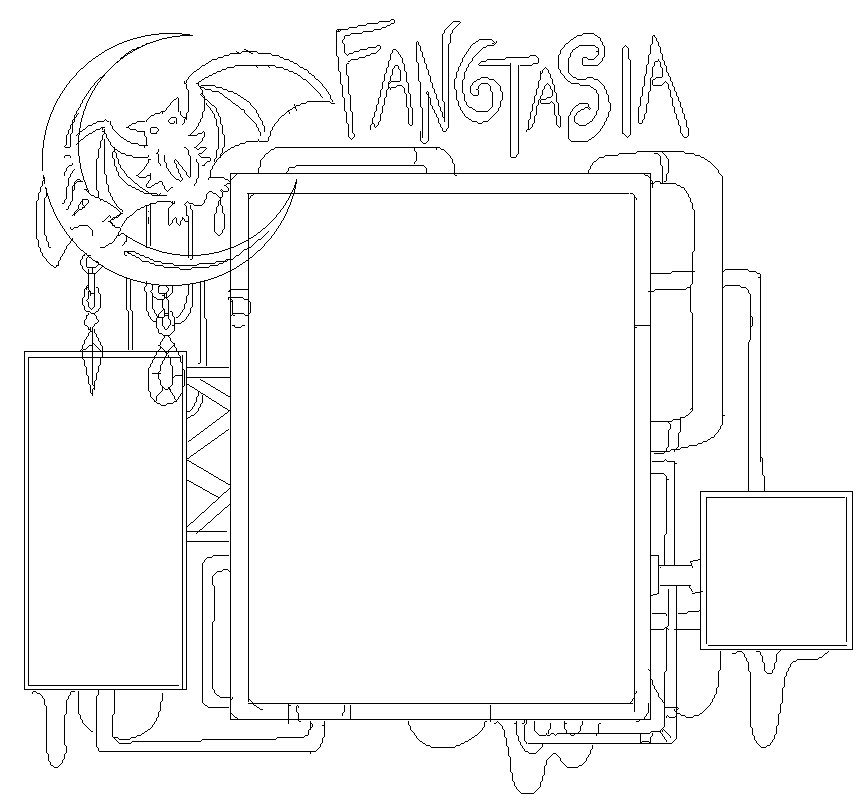
I've started a rough draft- I want the entire site to be make of my own pixel artwork. There will be small animations to it.
I was wondering if I would be better off creating the entire graphic for the background as a single entity, or separate it into pieces and implement them in their spots individually.
I want the bat graphic in the corner to be glinting/moving a tiny bit, and I want the square sign at the bottom right to have an animated neon sign. And the main title will be a flickering neon light.
The space on the far left will be the navigation, and I would like for each option on the list to flicker when hovered on, but no gif animation.
Thoughts on how I should segment the image files specifically? I was thinking about making the entire element one piece, and then building the interactive pieces (the buttons that will interact when hovered and the scroll bar obviously, and any other little things) individually. Would that be a terrible idea? Should I make the navigation sign on the left a separate img file? Since the gems from the bat image will be hanging over it a bit. I suspect this will be an irritating thing to work around but I am really attached to the composition at this point lol.
I hope this makes sense- this will be my first website ever, and I'm trying my best to keep my head above the water! If you have any other tips I would love to hear them. ♥





 Posts & Arts: 34/1k.beats
Posts & Arts: 34/1k.beats

 Love is not possession
Love is not possession 










 Author
Author












