I got well
over 15+ pages on my website and I want
all of them to have a header and a footer.
The header contains a back button and a home button and there's a section for news that I wanted to update for anything new happening on my website or socials. You can guess that havinbg this on 15+ pages and having to manually update each header whenever there's something new ain't really convenient.

The footer contains a copyright notice with the year and the last time a page was edited. Originally, the copyright year would've been updated manually, but now that I found a script that does it for me and with the "last edited" bit added,this isn't nearly as problematic, but if I can fix the script so it displays the header might as well include the footer in it.


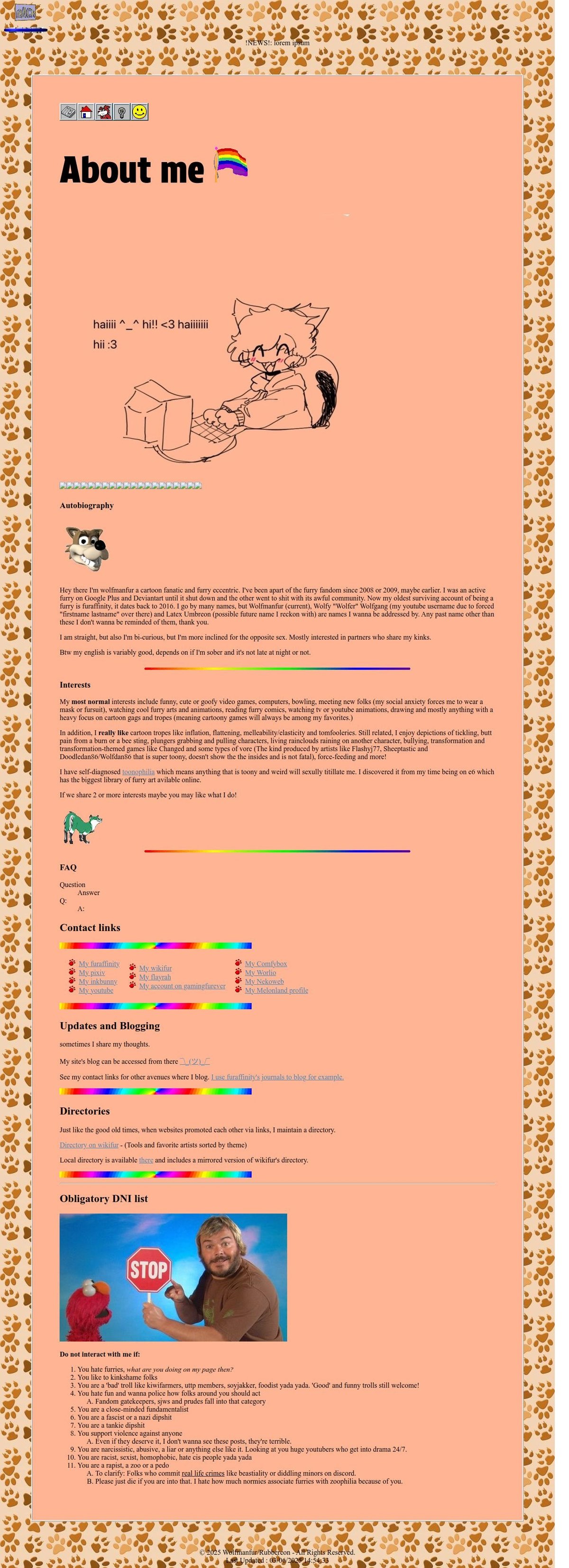
This is what my about page looks like when I manually add both of them and what it would look like if the script worked as intended. (Disregard the missing images, the screenshot utility I used doesn't like it when something is hotlinked, it should show up as norml on
the page itself)


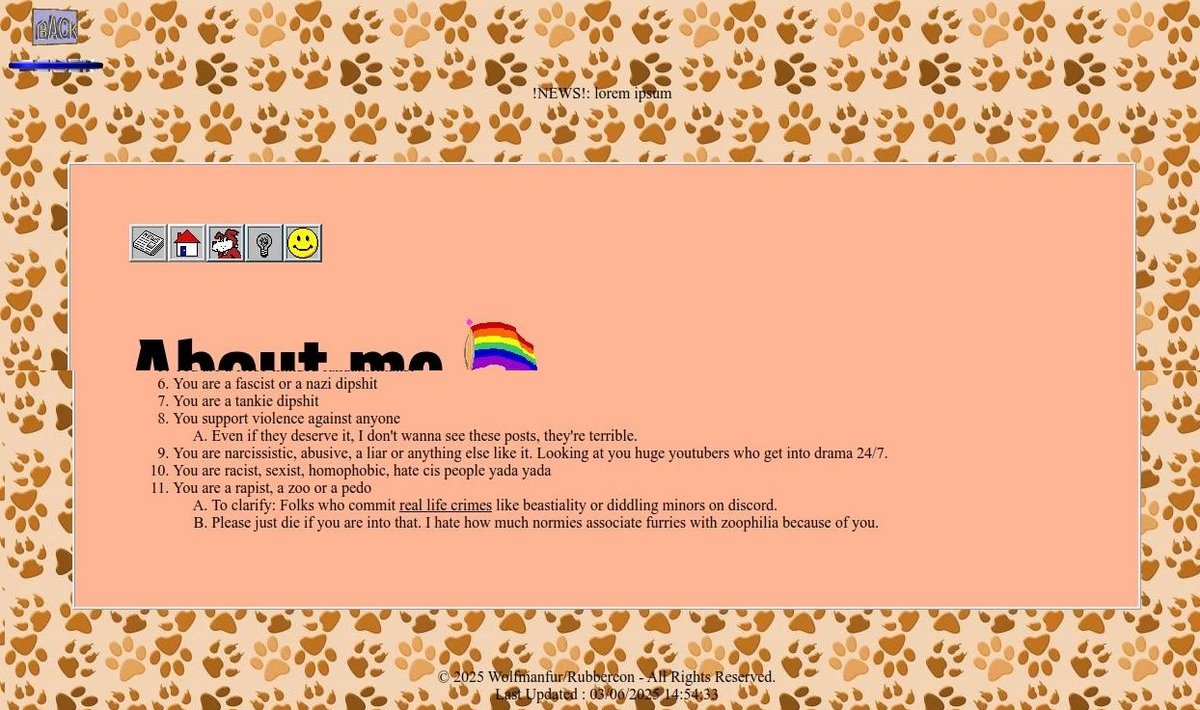
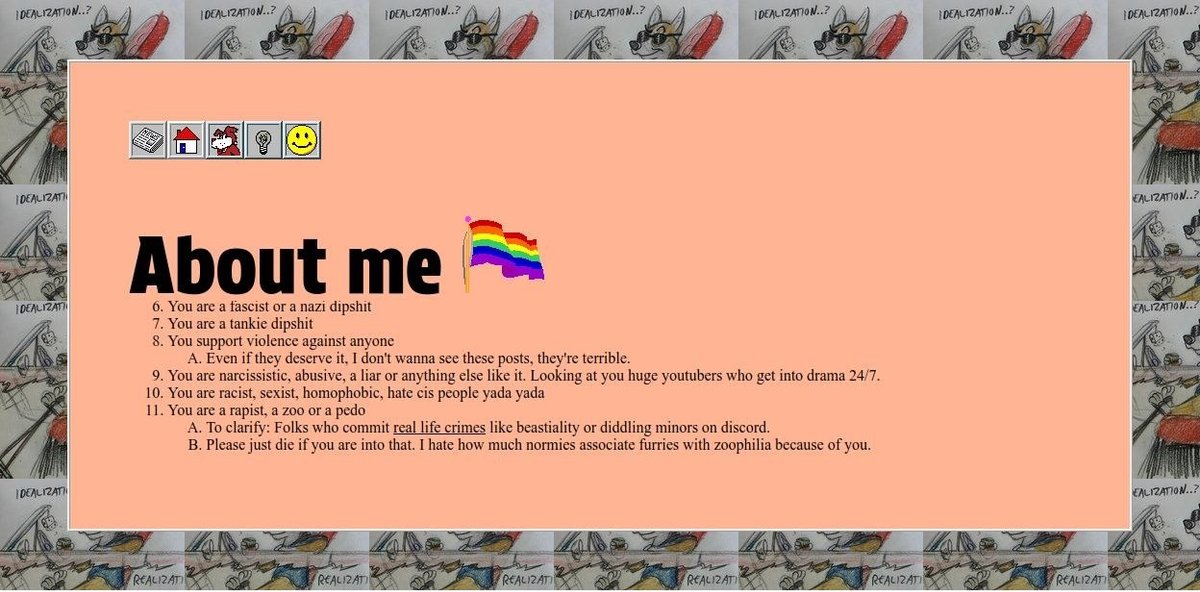
This is what my about page actually looks right now. (Again, disregard the missing images)
If you wanna take a look at either the footer or header they can be accesssed from
here and
there. Maybe there's something that causes a problem in the html code?
This is frustrating because I've been banging my head for days at this point since the script throws no error or warning in the console and I temporarily managed to display something by preloading the html before everything else, but it was some placeholder text which at least tells me it should work normally, but it doesnt and as I said I get no error and no warning whatsoever.

So with all that yapping, this is the script I tried to use to make them show up on every page.
window.onload = function automatichtml() {
document.getElementById('header').innerHTML = fetch('header.html').then(response => response.text()).then(response => {console.log(response)});
document.getElementById('footer').innerHTML = fetch('footer.html').then(response => response.text()).then(response => {console.log(response)});
}
I also tried this to no avail, its basicly the same thing as above, but insead of loading or injecting an html file, it adds the html by itself. The text is placeholder.
let bottom = document.getElementById('footer');
bottom.innerHTML = '<h1>Header stuff goes here</h1>';
bottom.innerHTML = `
<h1>Header stuff goes here</h1>
<ul>
<li>Bla bla bla</li>
<li>Bla bla bla</li>
<li>Bla bla bla</li>
</ul>
`;
I'm using Nekoweb which, by design, disallows PHP, so it must be done in javascript or similar. I have seen folks put a header on every page on their site I don't know if they did it manually or they use a script, but I think many of them must be using a script sunce they did what I wanna do and make a dynamic page I can update sitewide for news or other interesting tidbits.




 Posts & Arts: 47/1k.beats
Posts & Arts: 47/1k.beats


 There are community newsletters here!
There are community newsletters here! 











 Author
Author












